**题目要求:**
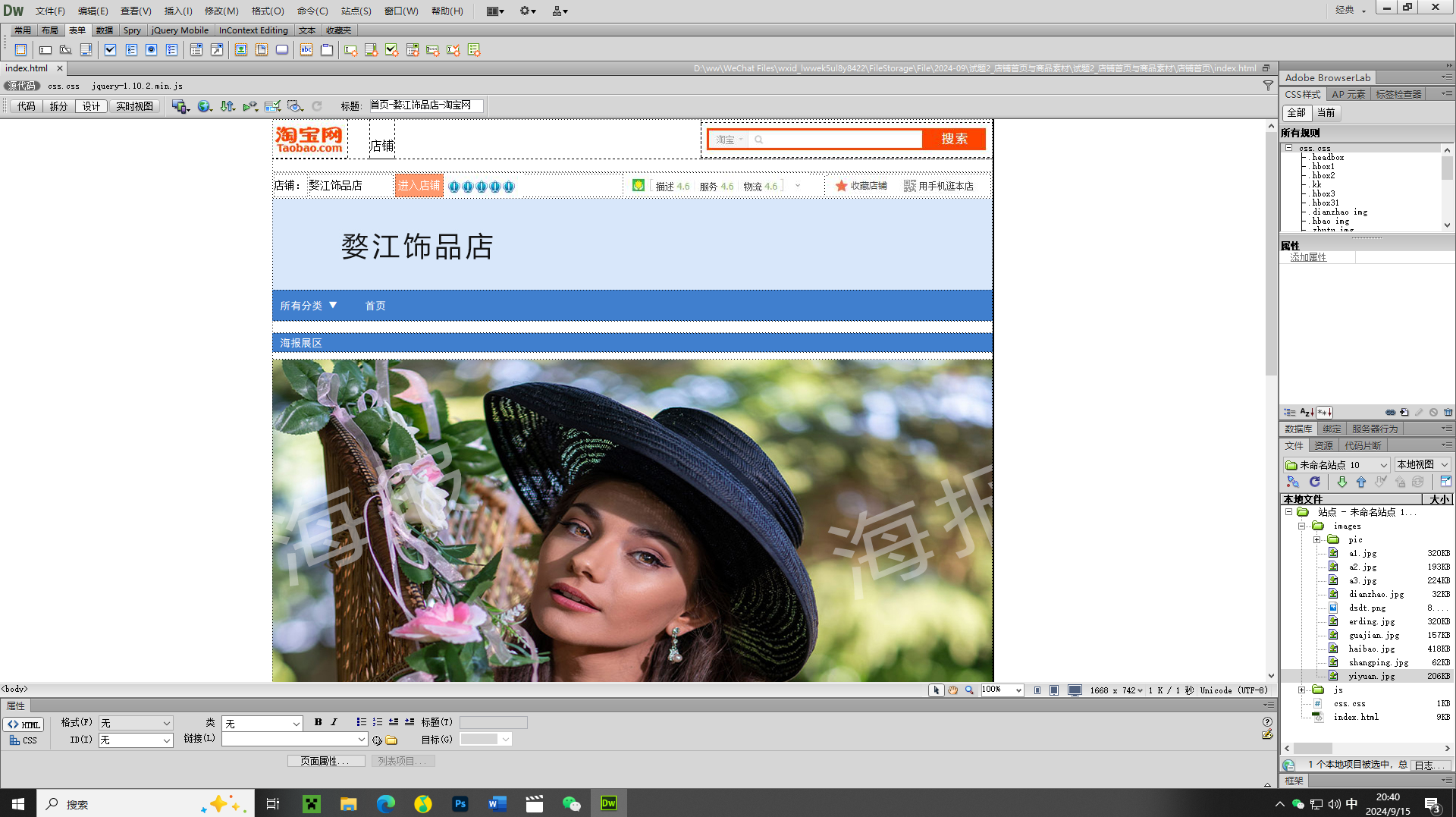
题1:以背景材料试题2中的店铺首页Index.html 为参考,按考题要求,对店铺首页指定区域优化设计,体现活动营销特点。以本题网页店铺显示营销效果评价为依据。 1、商品活动页设计,根据“背景材料/商品素材”文件夹下文件名标有字样“活动商品”的文件内容,制作“商品活动页图”,对店铺首页中指定“海报专区”原图像替换为“商品活动页图”,大小950px*500px。商品活动页要求*体现活动主题、活动时间、3个商品折扣;具有视觉冲击力,制造紧张气氛,体现热销盛况。* (20分)
2、店铺首页中“宝贝推荐”商品展区有5个商品,其中3个没有展示,有“请替换该图片”标识,请在“商品素材”中找出3个未展示的商品图,设计商品图,对店铺首页原图替换,并填上“价格和商品标题”。商品图的大小为240px*240px。
**准备工作:**
Ps CS6
Dw CS6
下载地址:百度网盘
链接:https://pan.baidu.com/s/19cyjh9dSnsO-MyJ4_hsLRw?pwd=321d
提取码:321d
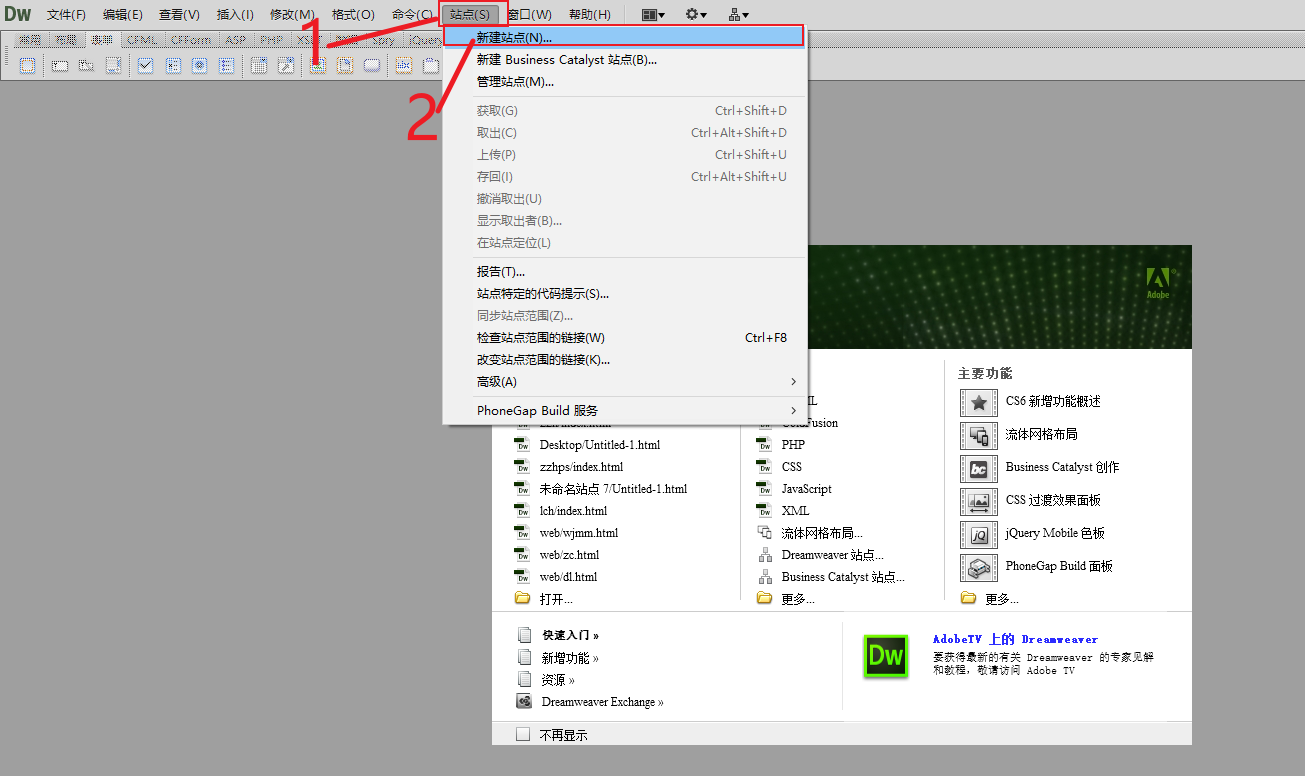
1.打开dw,新建站点
1)打开dw,新建站点

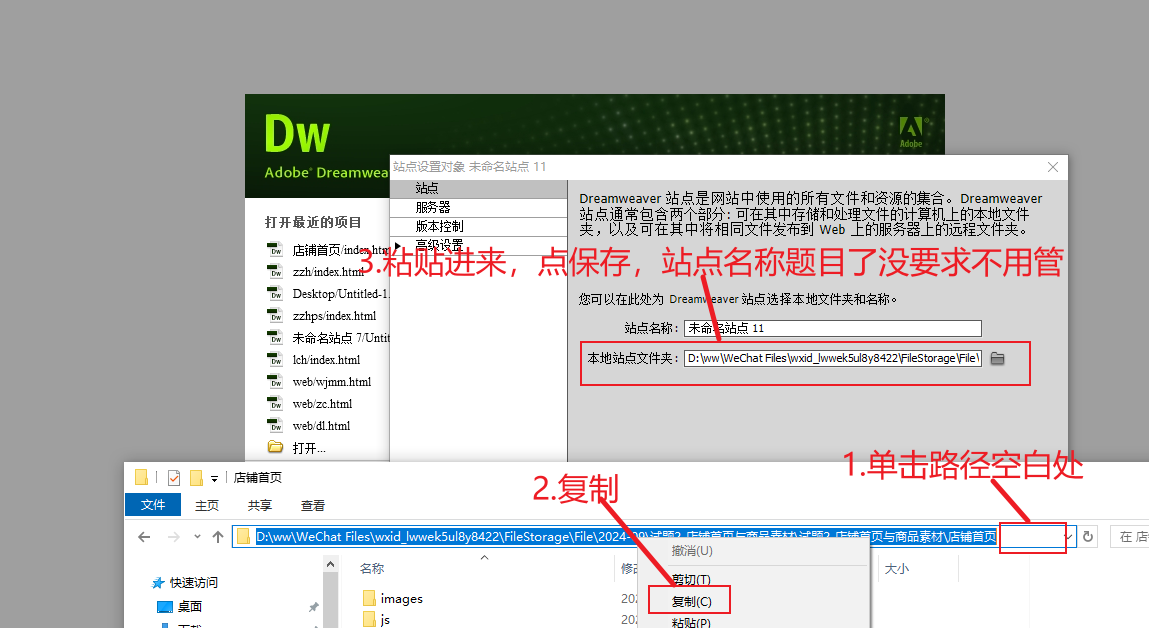
2)选择文件夹路径
(1)找到素材文件夹,单击路径栏空白处
(2)右击复制路径
(3)把dw中的-本地站点文件夹地址替换为刚粘贴的地址(也可以点击右侧文件夹图标选择文件夹)

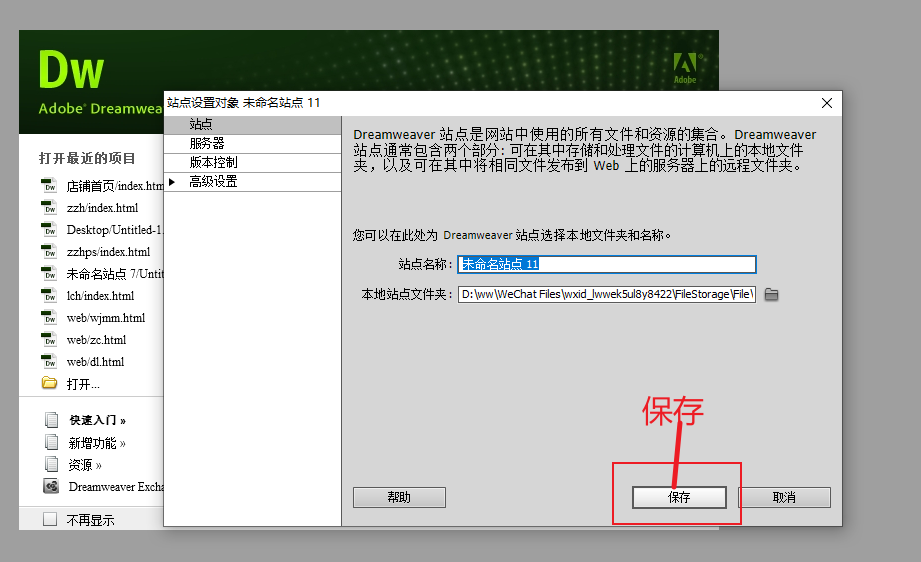
3)站点名称题目里没有说就不用管-保存

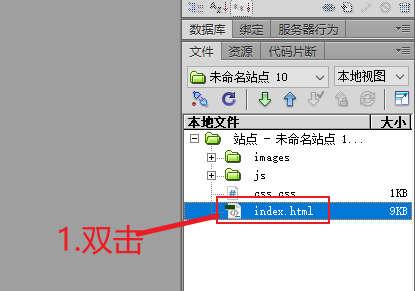
4)在右下角变成图中样子表示站点建设完成-双击打开index.html即可

5)完成如图

2.设计首页大图
设计网站看最后链接,选择简单的照着抄就行,或者选择推荐,上传图片即可出图
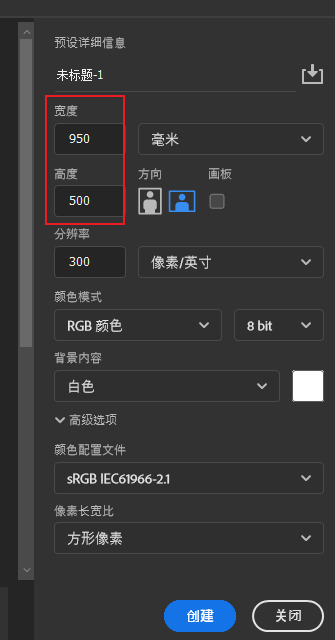
1)打开Ps,新建950*500px的画布


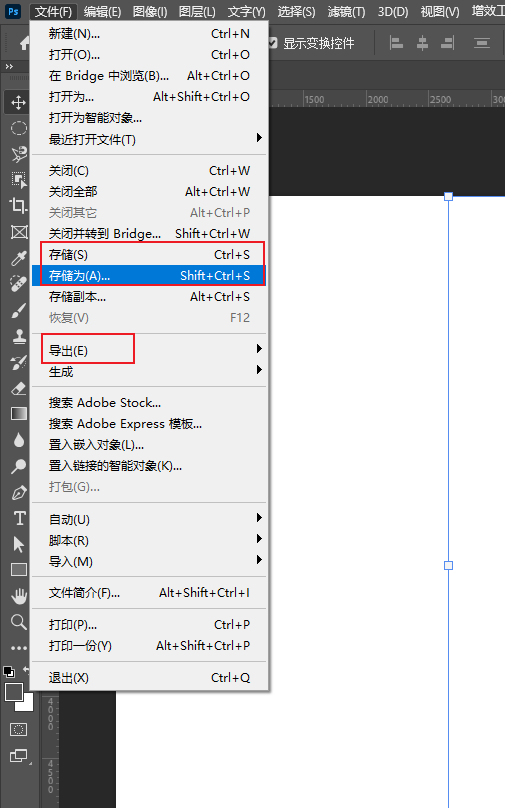
2)做完保存,cs6版本导出选另存为,我这个是2024版本有多个选项

3.插入图片方法(dw部分基础)
1)导入大图,复制到images文件夹下

2)刷新右下角,出现代表导入成功

3)单击图片
未单击状态下下方显示单元格属性面板(如图):

点击过后显示图像属性面板(如图):

4)下方有两个图像插入按钮

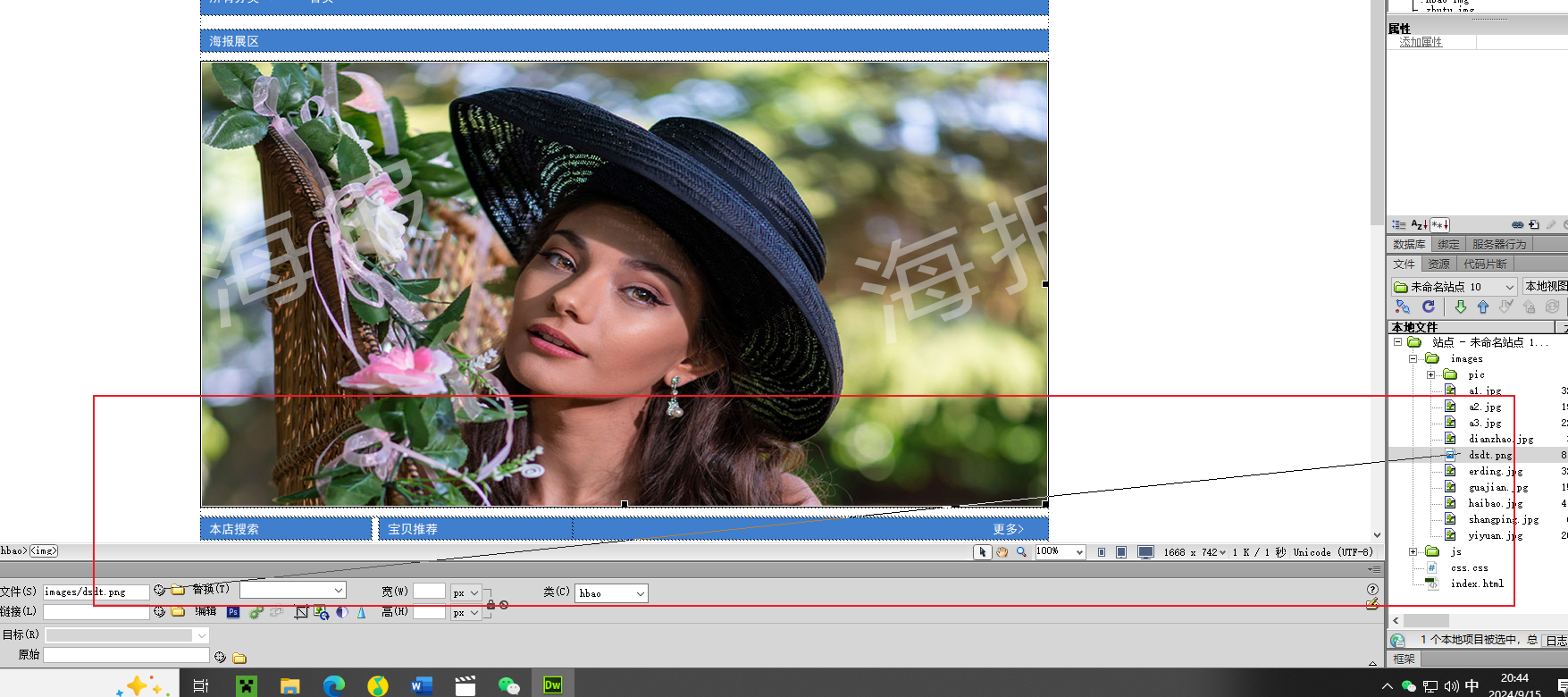
(1)可以选择-第一个瞄准镜(指向文件)用法:长按单击拖到右下角对应图像文件

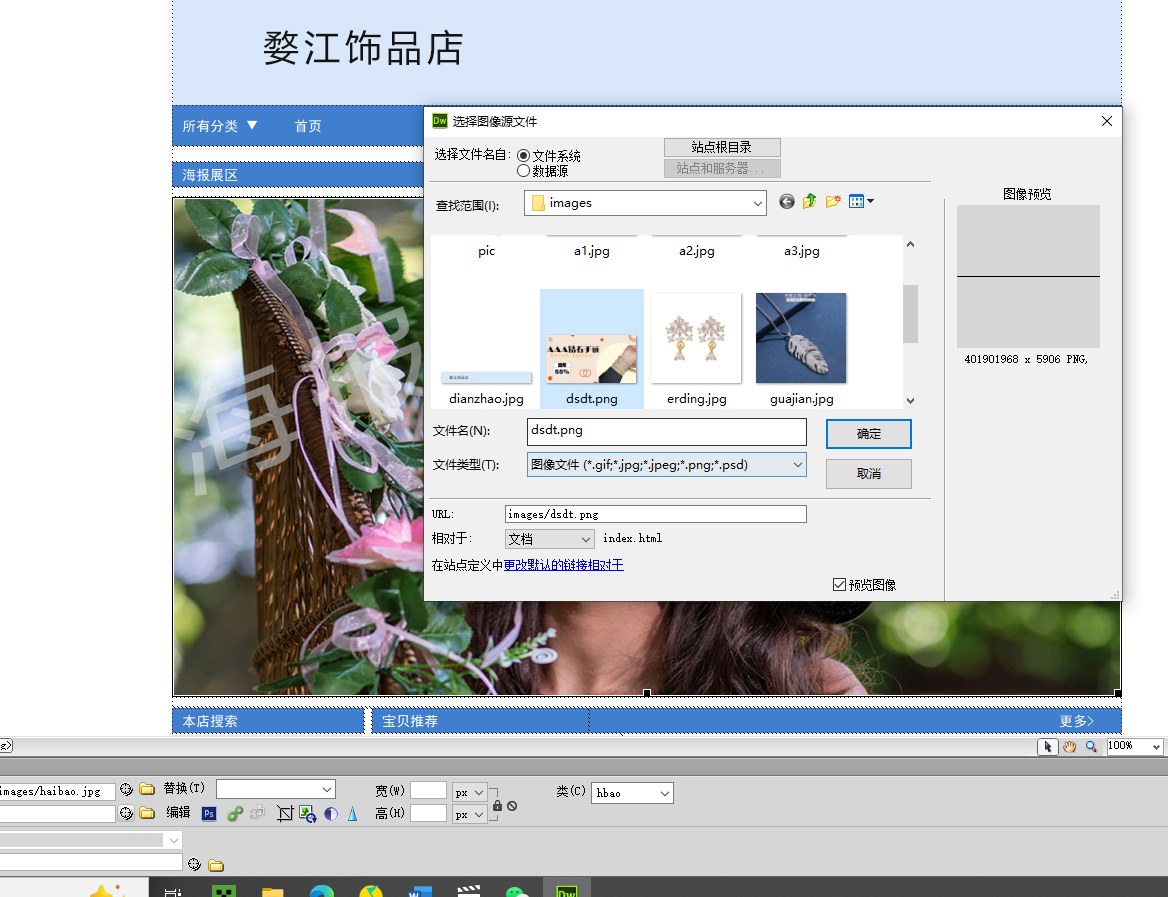
(2)第二个文件夹单击中找到文件打开即可

5)保存
左上角文件-保存-快捷键ctrl+s

如图有*代表没有保存

没有*代表已保存

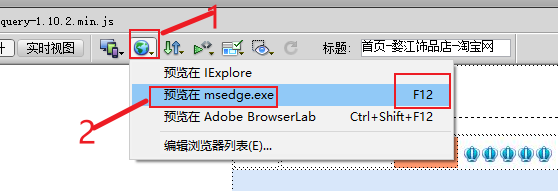
6)保存好后才可以预览-点击左上方小地球,下方选择带有F12字样的浏览器打开,没有选项则代表电脑没有安装浏览器或者dw未识别到浏览器,则可以双击index.html打开

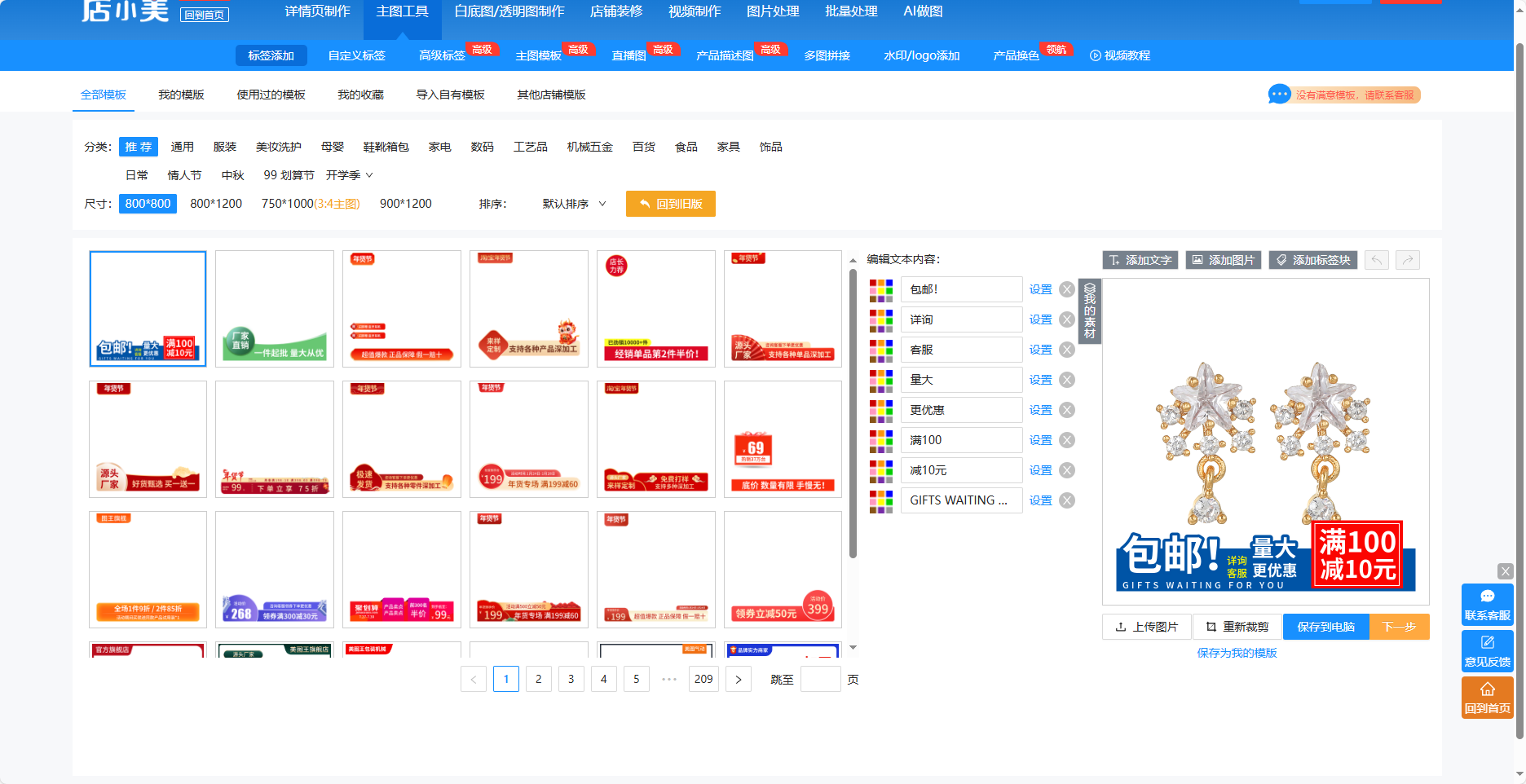
下方三个小图也是这样做,推荐下方一键生成图片网站-店小美
4.设计资料:
教程:
电商干货!Banner图设计之商品图该怎么玩(上集)
素材网站:
电商主图模版设计模板_电商主图模版模板素材-稿定设计 (gaoding.com)
效率工具:
推荐(上传商品图片即可一键出图):
店小美-电商设计一站式工具_做主图/白底图/透明图/抠图/详情页/视频必备_在线设计神器_海量素材模板 (dianxiaomei.cn)

参考网站:
京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
博主太厉害了!